Ajouter 3 boutons à l'éditeur avec restriction
3 participants
Page 1 sur 1
 Ajouter 3 boutons à l'éditeur avec restriction
Ajouter 3 boutons à l'éditeur avec restriction
bonjour
je vous propose d'ajouter 3 boutons à l'éditeur avec restriction

ils ne seront visibles que par les admins
le 1er pour fermer les dépannages résolus

attention ......... une fois posté il faudra verrouiller le topic en question
le 2ème pour fermer un sujet (pour X raisons)

il faudra remplacer "MOTIF DE LA FERMETURE" par le motif pour lequel le sujet sera fermé, puis verrouiller le topic
et le 3ème pour une info quelconque

il faudra remplacer "TEXTE OU IMAGE" par ce que vous voulez
à noter que pour une image il faudra en mettre une petite (pas trop large surtout ...... maximum 320px si possible) pour ne pas déformer le cadre
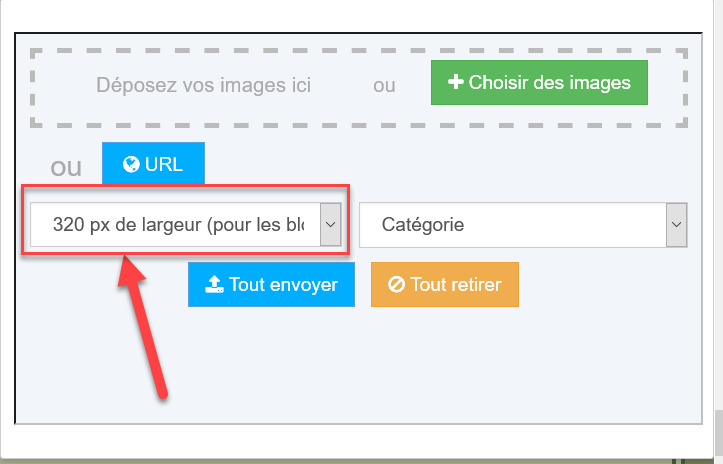
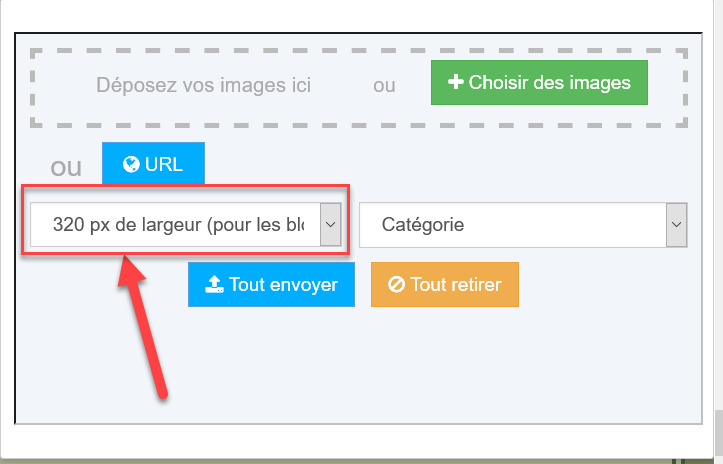
lorsque vous uploader une image prenez soin de mettre l'option de redimensionnement sur "320px (pour les blogs)" (voir image ci-dessous)

ce qui devrait donner ça

on passe au script maintenant
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Créer un nouveau javascript
Mettre un titre explicite.
Cocher sur toutes les pages
Code:Sélectionner
Pensez à enregistrer puis à valider en cliquant sur
ici vous avez l'ID admins (1 pour admin)
Code:Sélectionner
Voici à quoi correspond les user_level:
Utilisateurs et Groupes/Groupes/Administration des Groupes

on passe au CSS maintenant
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
avec cadre (comme les images du début)
Code:Sélectionner
CSS sans cadre
Code:Sélectionner

je vous propose d'ajouter 3 boutons à l'éditeur avec restriction

ils ne seront visibles que par les admins
le 1er pour fermer les dépannages résolus


attention ......... une fois posté il faudra verrouiller le topic en question
le 2ème pour fermer un sujet (pour X raisons)


il faudra remplacer "MOTIF DE LA FERMETURE" par le motif pour lequel le sujet sera fermé, puis verrouiller le topic
et le 3ème pour une info quelconque


il faudra remplacer "TEXTE OU IMAGE" par ce que vous voulez
à noter que pour une image il faudra en mettre une petite (pas trop large surtout ...... maximum 320px si possible) pour ne pas déformer le cadre
lorsque vous uploader une image prenez soin de mettre l'option de redimensionnement sur "320px (pour les blogs)" (voir image ci-dessous)

ce qui devrait donner ça

on passe au script maintenant
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Créer un nouveau javascript
Mettre un titre explicite.
Cocher sur toutes les pages
Code:Sélectionner
- Code:
//Sujets verouillé-fermé et information
$(function(){if (_userdata.user_level ==1)
$(function(){
$('<a class="sceditor-button sceditor-button-solved"
unselectable="on" title="Sujet résolu" > <div
unselectable="on"style="background-image:url(http://i.imgur.com/EISZPwN.png)"></div></a>').insertAfter('.sceditor-button-source').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText('<div
class="jlmic_solved"><div class="titl"><center>Sujet
résolu</center></div><div><center>Ton sujet est
dorénavant fermé<br>Mais il peut être ré-ouvert à ta demande<br
/> À bientôt.</center> </div></div>');
});
$('<a class="sceditor-button sceditor-button-closed"
unselectable="on" title="Fermer le sujet"><div unselectable="on"
style="background-image:url(http://i.imgur.com/cI8SnOI.png)"></div></a>').insertAfter('.sceditor-button-solved').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText('<div
class="jlmic_lock"><div class="titl"><center>Sujet
verrouillé</center></div><div><center>Ton sujet a
été fermé par le staff.<br> <span style="color:red">MOTIF
DE LA FERMETURE</span><br /> À bientôt.</center>
</div></div>');
});
$('<a
class="sceditor-button sceditor-button-info" unselectable="on"
title="Information" ><div unselectable="on"
style="background-image:url(http://i.imgur.com/40zM1qS.png)"></div></a>').insertAfter('.sceditor-button-closed').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText('<div
class="jlmic_info"><div
class="titl"><center>Information</center></div><div><center>les
infos du jour.<br> TEXTE OU IMAGE.</center>
</div></div>');
});
})
});
Pensez à enregistrer puis à valider en cliquant sur

ici vous avez l'ID admins (1 pour admin)
Code:Sélectionner
- Code:
{if (_userdata.user_level ==1)
Voici à quoi correspond les user_level:
Utilisateurs et Groupes/Groupes/Administration des Groupes

on passe au CSS maintenant
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
avec cadre (comme les images du début)
Code:Sélectionner
- Code:
.jlmic_solved .titl{background:lightgray;font-size:15px;font-weight:bold;padding:5px;border-bottom:1px dashed #B60505}
.jlmic_solved
.titl + div{min-height:100px;display:block;margin-left:10px;padding:1px
1px 1px 25px;background:transparent
url(https://i58.servimg.com/u/f58/17/50/79/68/man-wi13.png) no-repeat
left center}
.jlmic_solved{background:#c5cab5;border:6px double
#48593E;border-bottom-width:10px;border-top-width:10px;border-radius:50px;padding:10px;width:50%;margin:auto;border-radius:750px
750px/30px 30px;-moz-border-radius:750px/750px 30px
30px;-webkit-border-radius:750px 750px/30px 30px;box-shadow:4px 4px 0px
0px #352727}
.jlmic_lock .titl{background:lightgray;font-size:15px;font-weight:bold;padding:5px;border-bottom:1px dashed #B60505}
.jlmic_lock
.titl + div{min-height:100px;display:block;margin-left:10px;padding:1px
1px 1px 25px;background:transparent
url(https://i58.servimg.com/u/f58/17/50/79/68/close11.png) no-repeat
left center}
.jlmic_lock{background:#c5cab5;border:6px double
#48593E;border-bottom-width:10px;border-top-width:10px;border-radius:50px;padding:10px;width:50%;margin:auto;border-radius:750px
750px/30px 30px;-moz-border-radius:750px/750px 30px
30px;-webkit-border-radius:750px 750px/30px 30px;box-shadow:4px 4px 0px
0px #352727}
.jlmic_info .titl{background:lightgray;font-size:15px;font-weight:bold;padding:5px;border-bottom:1px dashed #B60505}
.jlmic_info
.titl + div{min-height:100px;display:block;margin-left:10px;padding:1px
1px 1px 25px;background:transparent
url(https://i58.servimg.com/u/f58/17/50/79/68/24853910.png) no-repeat
left center}
.jlmic_info{background:#c5cab5;border:6px double
#48593E;border-bottom-width:10px;border-top-width:10px;border-radius:50px;padding:10px;width:95%;margin:auto;border-radius:750px
750px/30px 30px;-moz-border-radius:750px/750px 30px
30px;-webkit-border-radius:750px 750px/30px 30px;box-shadow:4px 4px 0px
0px #352727}
CSS sans cadre
Code:Sélectionner
- Code:
.jlmic_solved .titl{background:lightgray;font-size:15px;font-weight:bold;padding:5px;border-bottom:1px dashed #B60505}
.jlmic_solved
.titl + div{min-height:100px;display:block;margin-left:10px;padding:1px
1px 1px 25px;background:transparent
url(https://i58.servimg.com/u/f58/17/50/79/68/man-wi13.png) no-repeat
left center}
.jlmic_solved{background:#D4D4D4;padding:10px;margin:auto;}
.jlmic_lock .titl{background:lightgray;font-size:15px;font-weight:bold;padding:5px;border-bottom:1px dashed #B60505}
.jlmic_lock
.titl + div{min-height:100px;display:block;margin-left:10px;padding:1px
1px 1px 25px;background:transparent
url(https://i58.servimg.com/u/f58/17/50/79/68/close11.png) no-repeat
left center}
.jlmic_lock{background:#D4D4D4;padding:10px;margin:auto;}
.jlmic_info .titl{background:lightgray;font-size:15px;font-weight:bold;padding:5px;border-bottom:1px dashed #B60505}
.jlmic_info
.titl + div{min-height:100px;display:block;margin-left:10px;padding:1px
1px 1px 25px;background:transparent
url(https://i58.servimg.com/u/f58/17/50/79/68/24853910.png) no-repeat
left center}
.jlmic_info{background:#D4D4D4;padding:10px;margin:auto;}

 Sujets similaires
Sujets similaires» Boutons à l'éditeur avec restriction [Edge]
» Ajouter la valeur de la TVA au PA HT
» Ajouter des Feuilles
» Ajouter HTTP sur Firefox
» Ajouter ses paraphes sur un Document PDF
» Ajouter la valeur de la TVA au PA HT
» Ajouter des Feuilles
» Ajouter HTTP sur Firefox
» Ajouter ses paraphes sur un Document PDF
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|











